- joueur
- utile
- novateur
- impliqué
- ouvert
- révolutionnaire
En poursuivant la navigation sur notre site vous acceptez l’utilisation des cookies. Perso, nous on préfère les brownies pour le goûter ! En savoir plus
27 bis rue du Progrès 93100 Montreuil France
Refonte d’un site
Synerg’hetic - Conserver les codes de son identité pour moderniser son site | CREATIV’

- Date : 2022
- Client : Pépite France
Organisée depuis 2020 par l’organisme Pépite France, CREATIV' est une initiative lancée par le Ministère de l'Enseignement Supérieur et de l'Innovation en France, en vue d'encourager les étudiants à développer leurs projets entrepreneuriaux, qu'ils soient associatifs, dans l'Économie Sociale et Solidaire, ou dans l'entrepreneuriat. CREATIV' propose des événements, des conférences, des débats ainsi que des outils pour informer, inspirer, tester et aider les étudiants à se lancer. L'objectif de CREATIV' est de valoriser l'esprit d'entreprendre et l'engagement en faveur de projets ambitieux ayant un impact positif.

Aurélie DO
Designer

Robin BOURACHOT
Développeur front-end

Soliman AL HALABY
Développeur back-end

Notre proposition de valeur
Moderniser l’UI et l’UX d’un site en conservant son identité marquante.
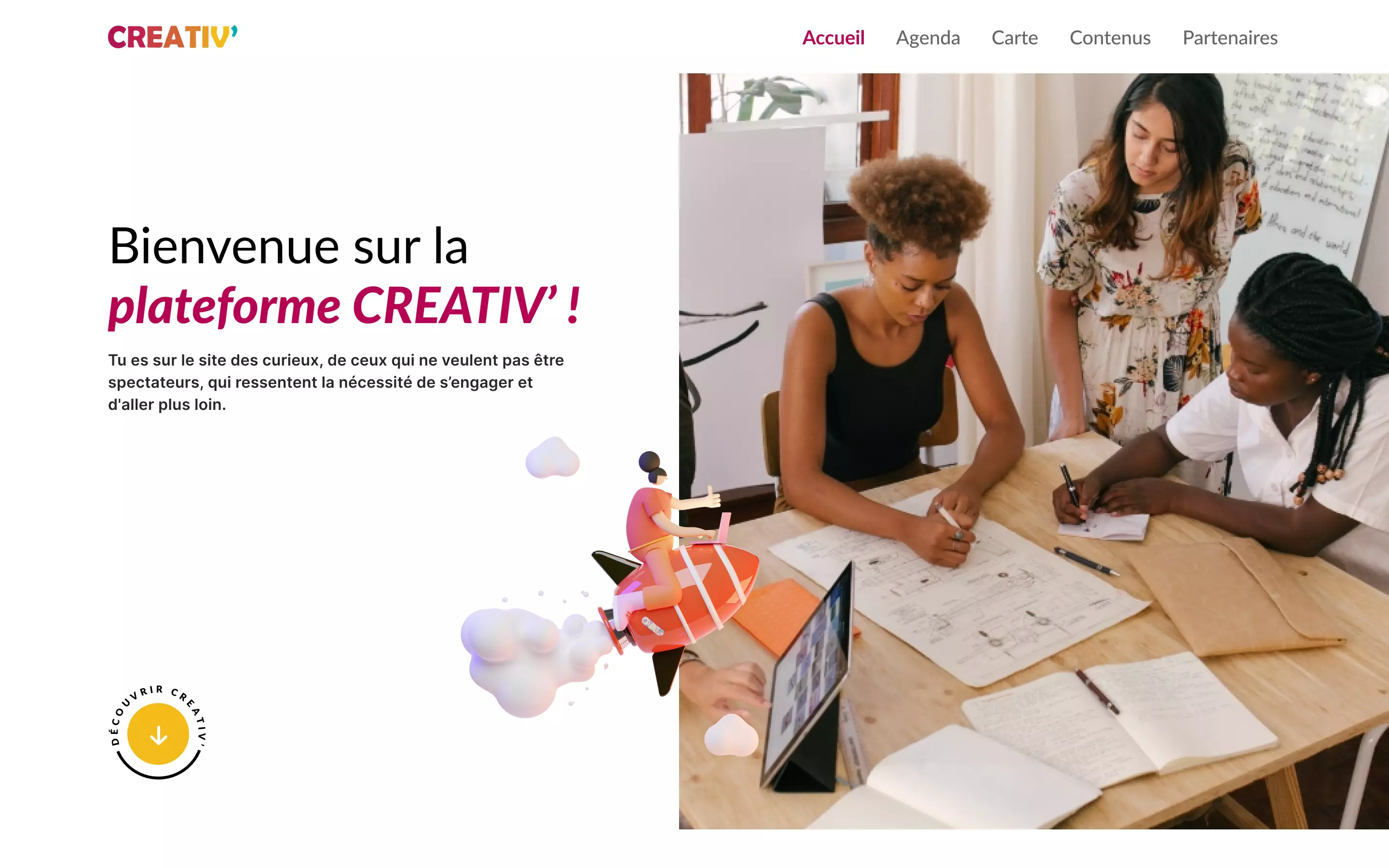
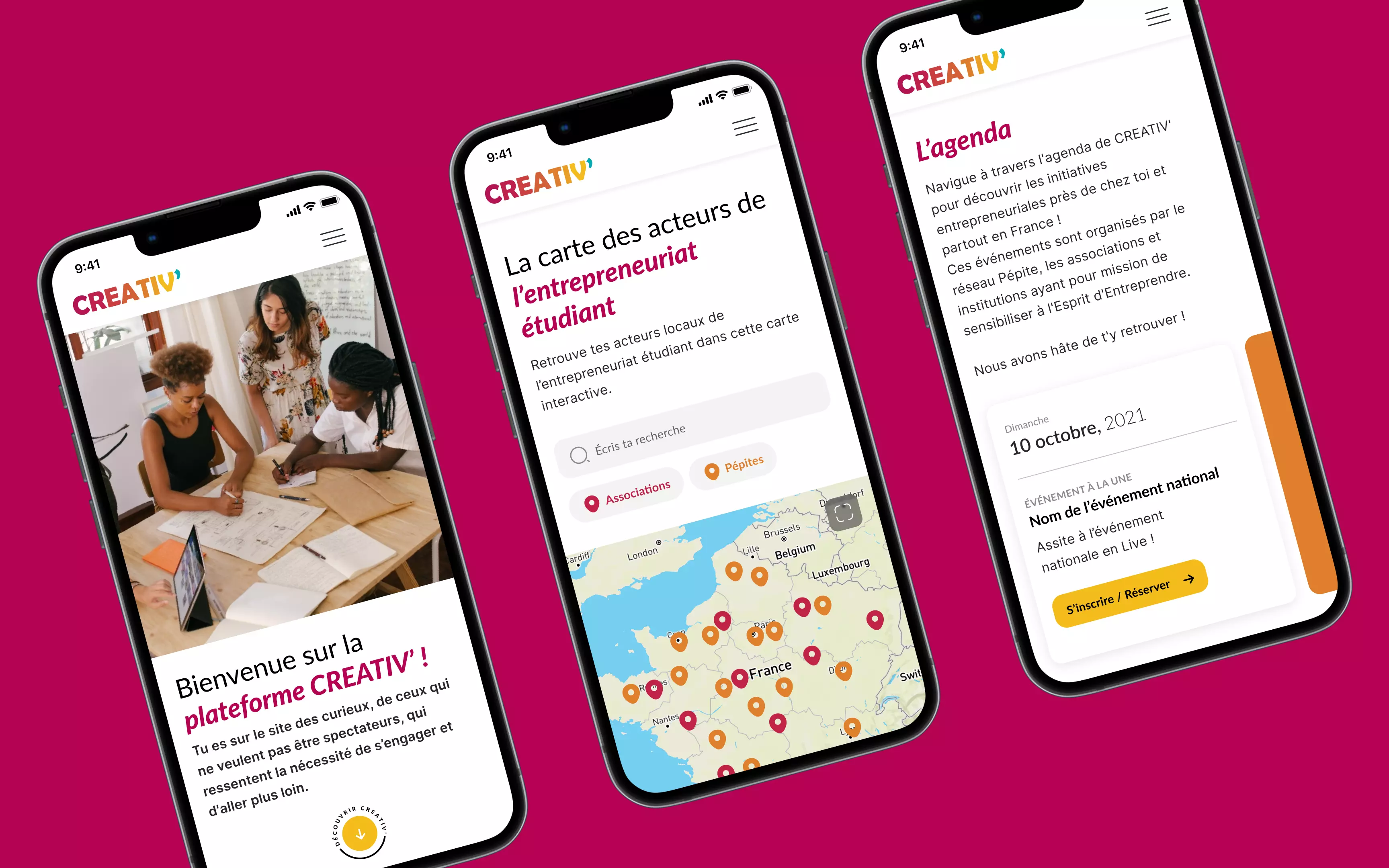
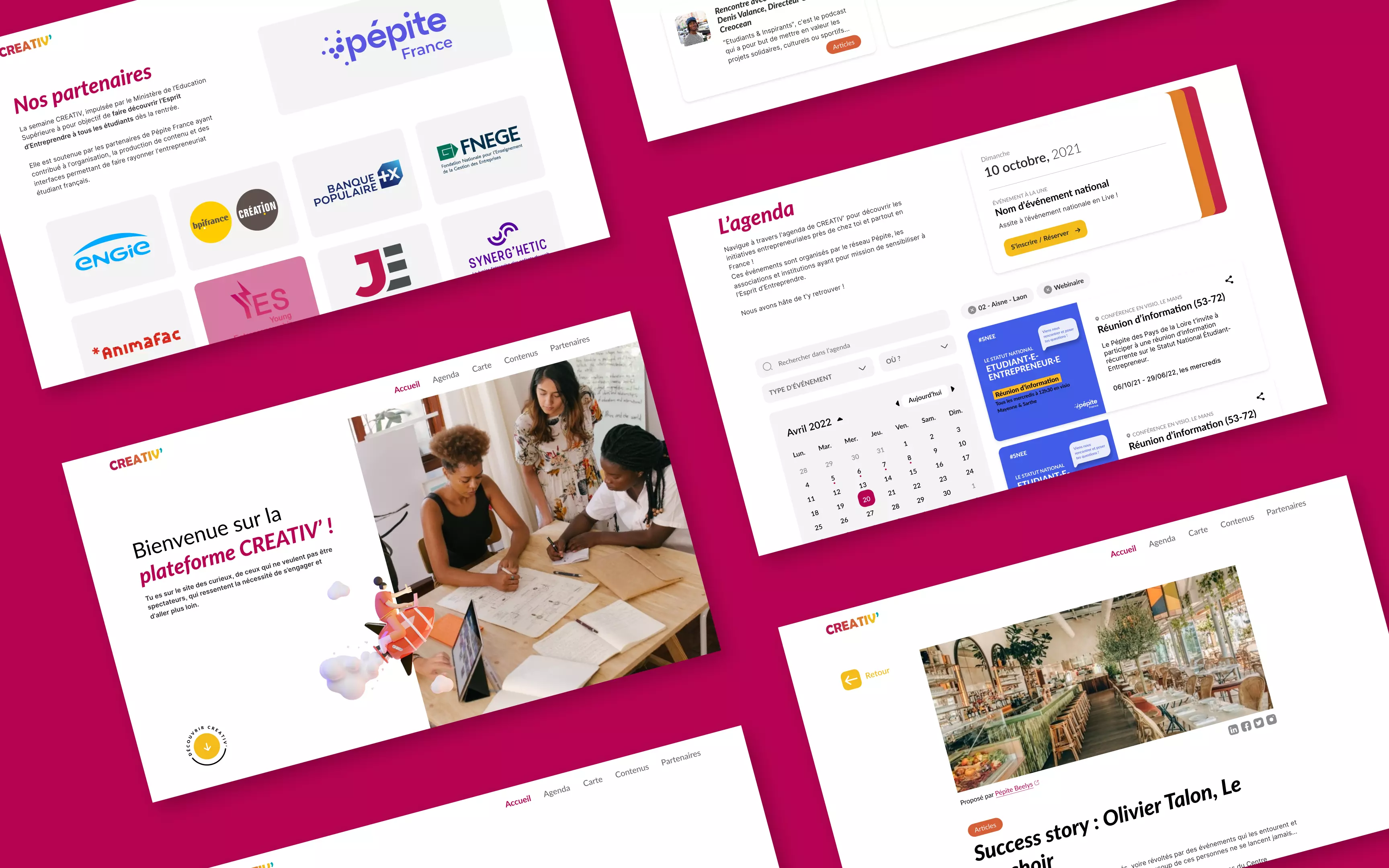
Pour son édition 2022, CREATIV’ a voulu marquer le coup avec une refonte de son site. Les problématiques étaient multiples. Réussir à revoir l’expérience utilisateur (UX) pour accéder plus simplement aux informations, le tout en conservant son identité visuelle marquante au travers d’une interface (UI) redynamisée et moderne. En apportant son expertise sur ces différents points, Synerg’hetic a répondu à ce challenge en proposant une toute nouvelle vision du site CREATIV’.

Une UX retravaillée et harmonisée
La contrainte de l’expérience utilisateur s’est très vite posée. Plusieurs problématiques se sont présentées, notamment sur la hiérarchisation de celles-ci et la mise en avant des événements, représentant le cœur de CREATIV’. En utilisant les codes actuels, l’entièreté du parcours a été optimisé pour permettre aux utilisateurs d’accéder facilement aux informations importantes.

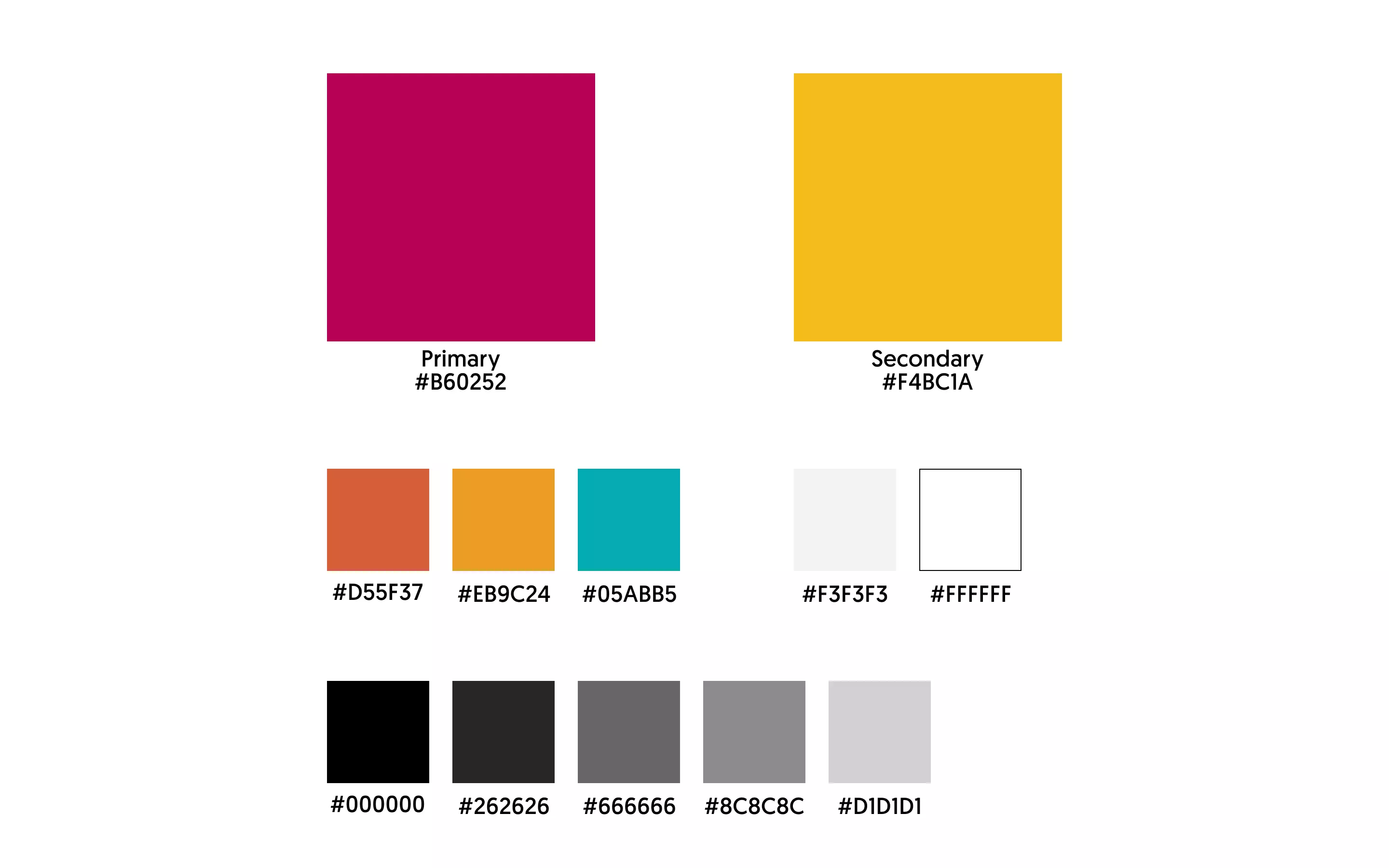
Recentrer l’utilisation des couleurs
Durant la conception, nous avons effectué un audit UI dans l’optique d’identifier les points forts et les points faibles de l’identité visuelle dans le but de tirer le meilleur de celle-ci. L’usage des couleurs a donc été recadré et minimisé dans le but qu’elles aient chacune leur usage, en recentrant leur usage autour de 2 couleurs principales, les autres n’étant plus qu'utilisées comme déclinaisons de catégories.


Améliorer la lisibilité
La lisibilité procurée par la typographie de l’ancienne version du site empêchait la bonne lisibilité et manquait de modernité. Afin de répondre à cette problématique, nous avons proposé et retenu un nouveau jeu de typographie. La Lato devient ainsi la typographie utilisée pour les titres et les boutons. Plus moderne, elle s’en rapproche suffisamment pour conserver l’identité. En parallèle de celle-ci, la Inter s’est vu toute désignée pour les contenus, grâce à son universalité et sa lisibilité.

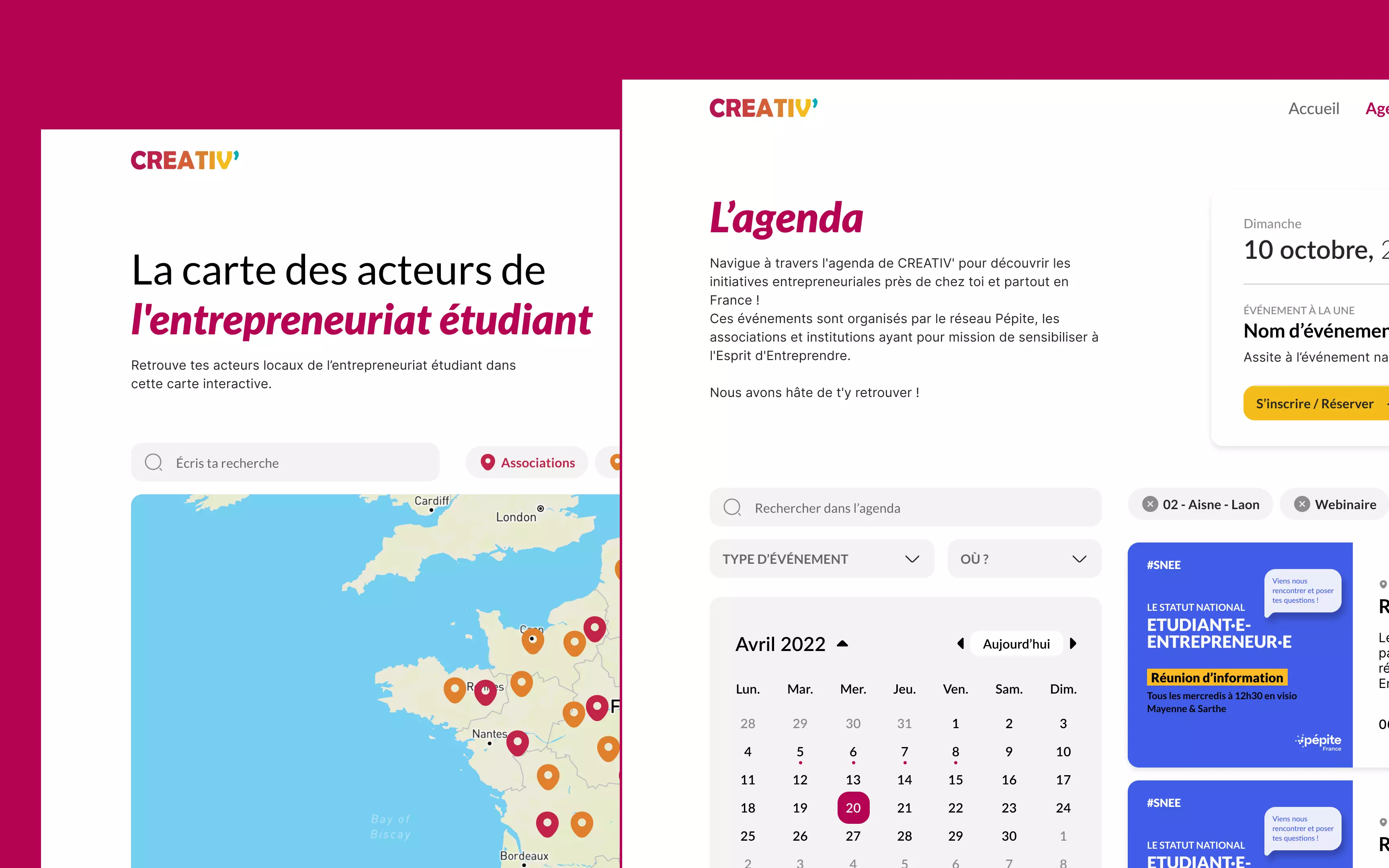
Dynamiser les informations importantes
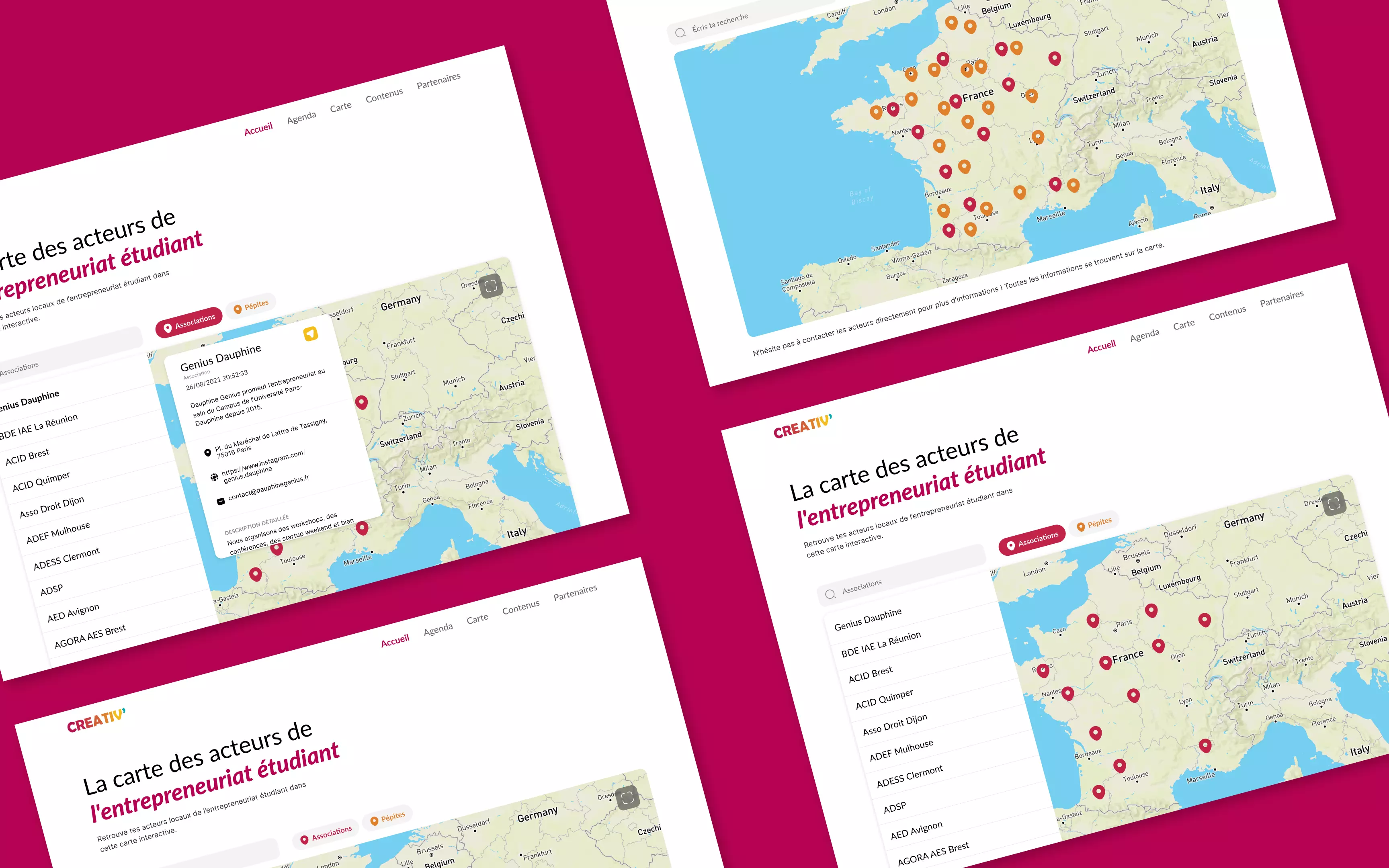
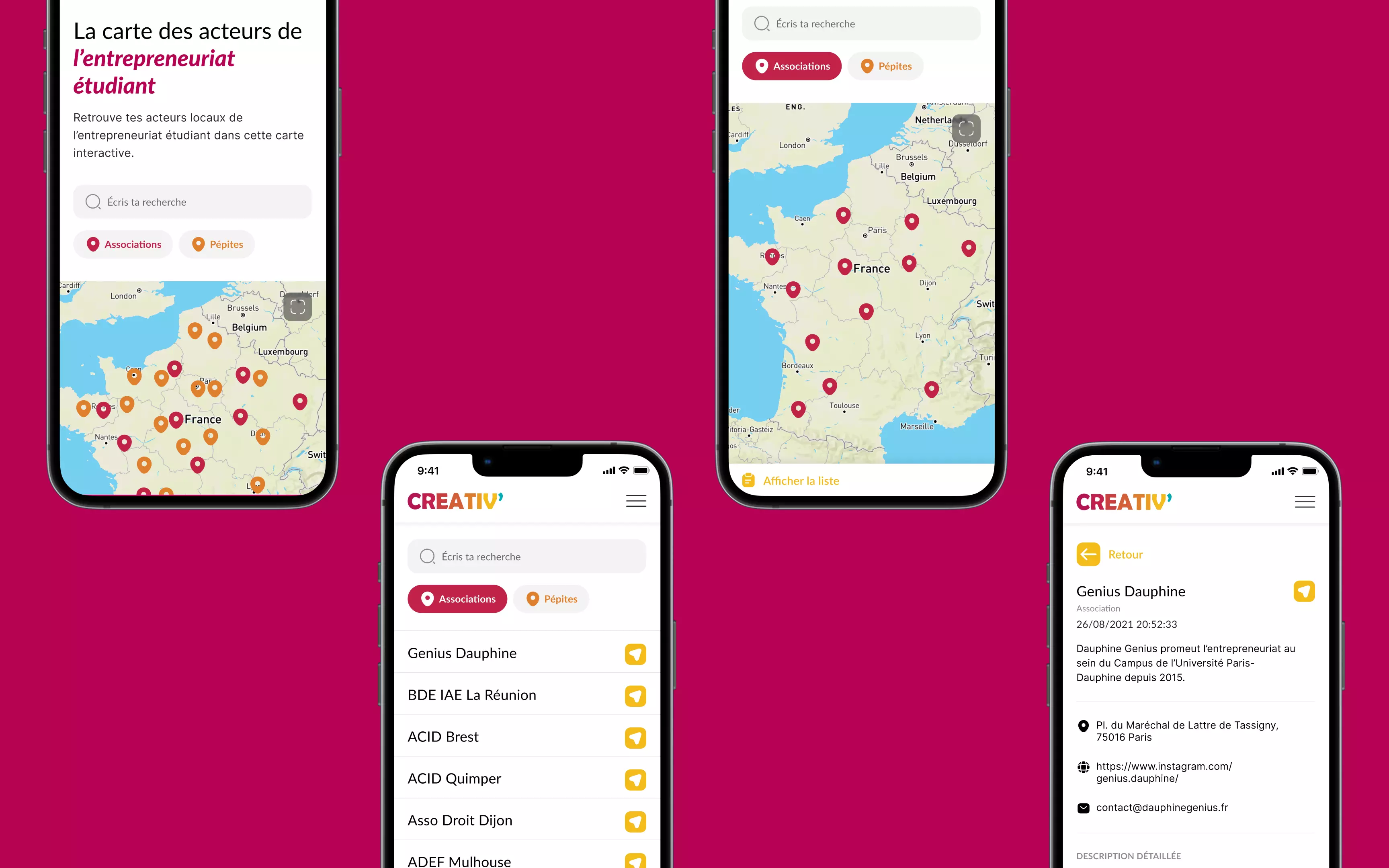
Pour dynamiser l’expérience des utilisateurs et pour donner un accès à l’information simple et agréable, plusieurs éléments interactifs ont été mis en place. La carte interactive du réseau Pépite en est un bon exemple, permettant ainsi de se rendre compte simplement de l’ampleur de celui-ci, et de facilement en identifier les acteurs.

Développement sous Wordpress
Une fois la conception sur le logiciel Figma terminée, la phase de production a été lancée en utilisant des technologies comme Wordpress.

Et si notre prochaine fierté c’était votre projet ?